Spuul.com
Redesigning Video On Demand
Spuul.com, a movies platform for Indian diaspora, is here for you.
By simply creating an account, you will be able to watch movies, TV series, Live TV and
keep in touch with your beloved characters, wherever you are.
My Role
PLATFORMS
Desktop, Mobile Web, iOS (TV, Tablets, Mobile Apps), SMART TVs, Android (TV, Tablets, Mobile Apps).
As I led the redesign of Spuul’s website, I played a major part in the project. My responsibilities included UX Design, Content Strategy, Interaction Design and Visual Design.
Challenge
Spuul was firstly known for its Indian regional movies, but it has now added 200+ Live TV Channels and thousands of TV Shows with 8 different Southeastern Languages. This is why the challenge was to create a new design strategy which would work seamlessly for various regions and satisfy the needs of the target groups, which became larger and larger.
As Spuul didn’t have any design enhancements in the last 3 years, a fresh UX Strategy, with a new visual language, was required.
Solution
After talking to users and stake holders, we have decided to solve some of the encountered problems:
Content Discoverability
Clear Design
Enhancing Engagement
Better Navigation
Cinematic Experience
Metaphor
Who doesn’t know LEGO and all the jokes around stepping on one piece? Well, when it comes to design, this approach, just as the game, allows the designer to be more and more creative as the colorful blocks gather and form a unified construction.
In this way, the design becomes as flexible as possible and looks fresh every time you access the platform. You can see below some of the few characteristics of the LEGO method, which helped us shape the new design of the website:
Problem-solving process
Better Decision Making
Gaining Confidence for teams
Block based design
Building Widgets
The widgets were designed to fit into any platform – from website to mobile or TV apps.
In this way, when the tech team develops the project, they will have to make a widget (card) just once and reuse it on multiple platforms.
Some of the cards are differently designed to fit the space of an iPad or TV platform, depending on the amount of space available.
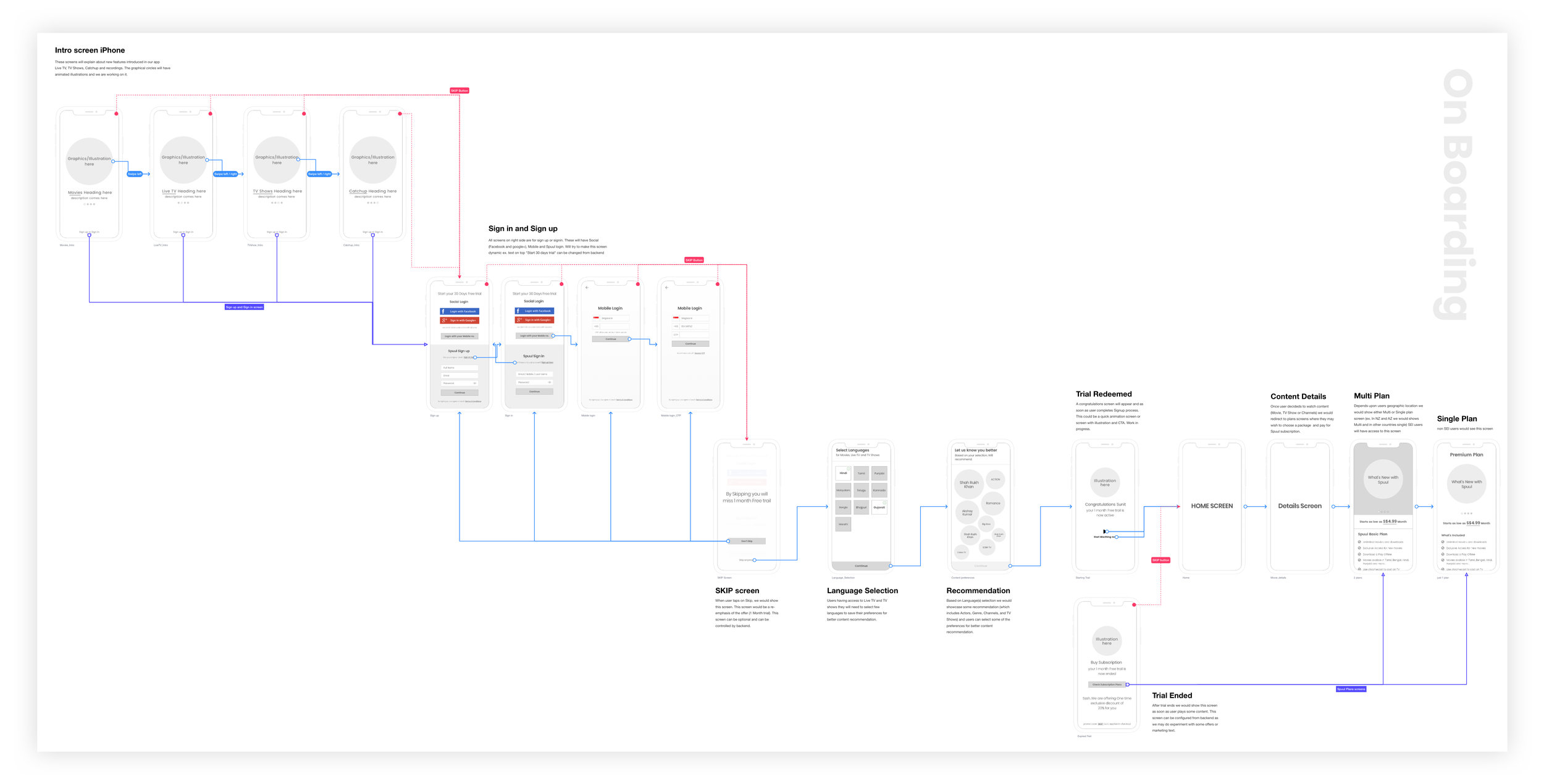
Wireframes & Flows
In order to make the design process easier, wireframes were created.
So, we went through different iterations starting from boarding to pricing and plans and then we went again to boarding.
Last but not least, the process ended with an entire trial period experience.
Final Product Design
Before the project was finalized, we made sure that the web platform was in accordance with our mobile setup.
When everything was in place, we organized a solid video streaming that allowed our users to
discover content, socialize with their community and personalize their very own viewing experience.
Content Prediction
Want to know what to watch every time you log in? This is why we created the top banners, meant to show you the most viewed content at a particular time. If, for example, you watch the US stock market updates from 9:30 p.m. to 11:00 p.m., once you login to Spuul, you will be shown similar content.
Machine learning plays a major role in this, as it is meant to reach every user’s behavior and suggest the proper shows at certain given times.
Movies Aggregation
No one can disagree with the fact that movies are the core of Spuul. This is because the majority of the users look forward to watching the most recently released films.
Being aware of the fact that most of these movies will first appear on TV, we wanted to leverage this opportunity by creating a special area. This area would inform the users when they can see a new movie on different TV channels. Also, they will be able to record, fav or notify the movie so they do not miss it.
Discover Live Shows
In order to make sure that the users stay engaged, we created numerous ways for helping them discover new shows. Because most of the times they do not necessarily know what they want to watch, we help them by recommending shows depending on their history.
Popularity Card
Do you want to know what’s trending? Go get one of your “popularity cards”! These help you discover content according to current trends and can be used dynamically in several ways. We have, for example, Festive Cards, Current Affair (e.g.: elections), Actors’ Birthdays and many other.
Visual Design
FONT:
Poppins is a modern, optically balanced and friendly typeface that nicely compliments the brand values. It has a neutral and geometric appearance and its characteristics are incorporated in all the brand components.
COLORS:
The dark purple was chosen as is frequently associated with royalty, luxury and nobility. The usage of green, on the other hand, represents the power of life, energy and can be associated with nature and the floriculture business. On top of everything, we have chosen yellow, as it stands for happiness, positivity and enlightenment.